如何在uni-app框架下使用wxml-to-canvas
需求:
大家都知道微信小程序不能分享到朋友圈。所以想要在朋友圈传播通常是以海报的形式。
小程序需要先生成海报页面,然后保存海报图片到手机相册,最后分享到朋友圈
小程序的canvas可以实现,但是学习成本大,排版麻烦
所以打算使用小程序扩展组件wxml-to-canvas
基于原生程序开发:
第一步:npm安装
1 | |
后面再增加JSON组件声明,wxml引入组件即可
第二步:JSON组件声明
1 | |
第三步:wxml引入组件
第四步:js获取实例
1 | |
执行之后,会在项目根目录下创建node_modules目录,但是这个node_modules 目录不会参与小程序编译、上传和打包,所以要通过开发者工具“工具-构建 npm”,构建完后会在根目录下生成一个 miniprogram_npm 目录,里面会存放构建打包后的 npm 包,也就是小程序真实使用的 npm 包。
区别:
但是uniapp开发的小程序不一样,首先uniapp项目里会有自己的package.json文件,安装npm install之后,会在项目根目录生成一个node_modules目录,里面是所有第三方的安装包,包括uniapp的所有包,核心、编译、解析等等。
经过uniapp打包之后,生成的原生小程序项目(也就是我们最终给开发者工具使用的项目包),里面是不包含node_modules目录,也就没办法通过开发者工具“工具-构建 npm”生成miniprogram_npm 目录
基于uniapp小程序开发:
下载官方wxml-to-canvas的代码片段
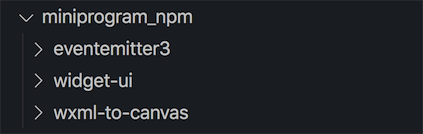
我们在目录里找到miniprogram_npm目录,里面包含三个已经打包好的文件,分别是
eventemitter3、widget-ui、wxml-to-canvas

我们将其中两个个文件
widget-ui、wxml-to-canvas
拷贝下来,
放到我们的uniapp项目里
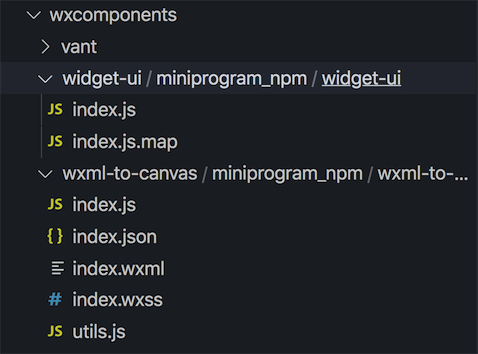
widget-ui文件放到wxcomponents/widget-ui/miniprogram_npm/widget-ui
wxml-to-canvas文件放到wxcomponents/wxml-to-canvas/miniprogram_npm/wxml-to-canvas
最终形成的文件格式如下:

然后在全局引入wxml-to-canvas
1 | |
另外需要修改wxml-to-canvas/index.js
1 | |
改为
1 | |
剩下的就是按照官方api进行开发就可以了
注意:
1.wxml支持 view、text、image 三种标签,通过 class 匹配 style 对象中的样式。
2.css对象属性值为对应 wxml 标签的 class 驼峰形式。需为每个元素指定 width 和 height 属性,否则会导致布局错误。
3.存在多个 className 时,位置靠后的优先级更高,子元素会继承父级元素的可继承属性。
元素均为 flex 布局。left/top 等 仅在 absolute 定位下生效。
4.css不支持背景图片,在wxml中用img代替。
5.背景图片在开发工具和开发版都可以正常显示,但是在体验版显示不出来;
图片的域名在项目配置里没有,在后台管理-开发设置-服务器域名-request合法域名-配置图片的域名即可正常显示。