Nginx解决跨域问题
一、Cookie简介
1、Cookie是什么
cookie是由网络服务器存储在你电脑硬盘上的一个txt类型的小文件,它和你的网络浏览行为有关,所以存储在你电脑上的cookie就好像你的一张身份证,你电脑上的cookie和其他电脑上的cookie是不一样的。
2、Cookie与Session的区别
session机制采用的是在服务器端保持状态的方案,而cookie机制则是在客户端保持状态的方案,cookie又叫会跟踪机制。打开一次浏览器到关闭浏览器算是一次会话。
HTTP协议是一种无状态协议,在数据交换完毕后,服务器端和客户端的链接就会关闭,每次交换数据都需要建立新的链接。此时,服务器无法从链接上跟踪会话。cookie可以跟踪会话,弥补HTTP无状态协议的不足。
3、Cookie是前后端共享的
因为在发起请求的时候会带上Cookie,在后端我们可以使用getCookies()的方法来获取这次请求中的Cookies。
二、Cookie的使用场景
登录,通过Cookie来检查登录状态,并且可以通过Cookie的过期时间来设置多长时间内不用重复登录设置客户端风格,其实这就是为什么不同电脑登录同一个账号设置的风格无法更新过来的原因以及其他对安全性要求不高的信息保存场景
三、Cookie的跨域问题
1、什么是跨域问题?
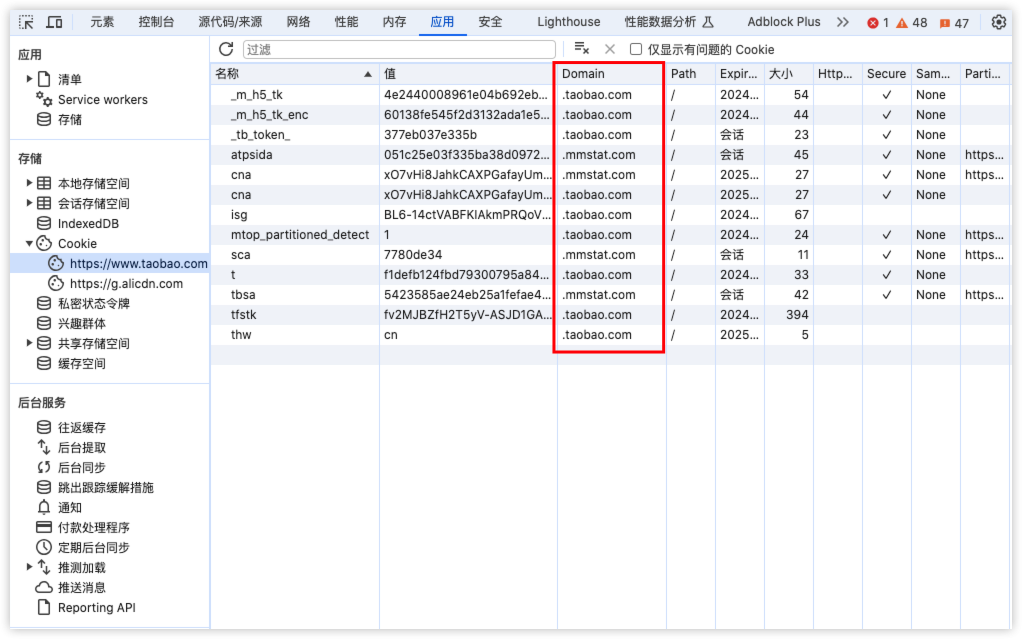
首先我们打开一个页面按F12

在应用中我们可以找到Cookie,其中的Domain就是Cookie所述的域名,跨域就是默认情况下Cookie是无法被携带到其他域名下的当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
|---|---|---|---|
| http://www.test.com/ | http://www.test.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.test.com/ | https://www.test.com/index.html | 跨域 | 协议不同(http/https) |
| http://www.test.com/ | http://www.baidu.com/ | 跨域 | 主域名不同(test/baidu) |
| http://www.test.com/ | http://blog.test.com/ | 跨域 | 子域名不同(www/blog) |
| http://www.test.com:8080/ | http://www.test.com:7001/ | 跨域 | 端口号不同(8080/7001) |
2、Cookie的属性
| Cookie的属性 | |
|---|---|
| 名称 | Cookie的name |
| 值 | Cookie的value |
| Domain | Cookie的域。如果设成xxx.com(一级域名),那么子域名x.xxx.com(二级域名),都可以使用xxx.com的Cookie |
| Path | Cookie的路径。如果设为/,则同域名全部路径均可使用该Cookie。如果设为/xxx/,则只有路径为/xxx/可以使用该Cookie。 |
| Expires / Max-Age | Cookie的超时时间。如果值为时间,则在到达指定时间后Cookie失效。如果值为Session(会话),Cookie会同Session一起失效,当整个浏览器关闭的时候Cookie失效。 |
| Size | Cookie的大小。 |
| HttpOnly | 值为true时,Cookie只会在Http请求头中存在,不能通过doucment.cookie(JavaScript)访问Cookie。 |
| Secure | 值为true时,只能通过https来传输Cookie。 |
| SameSite | 值为Strict,完全禁止第三方Cookie,跨站时无法使用Cookie。值为Lax,允许在跨站时使用Get请求携带Cookie,下面有一个表格介绍Lax的Cookie使用情况。值为None,允许跨站跨域使用Cookie,前提是将Secure属性设置为true。Priority :Cookie的优先级。值为Low/Medium/High,当Cookie数量超出时,低优先级的Cookie会被优先清除。 |
3、如何解决跨域问题
这里介绍一个比较常用的方式就是使用Nginx进行反向代理。
我们只需要配置nginx,在一个服务器上配置多个前缀来转发http/https请求到多个真实的服务器即可。这样,这个服务器上所有url都是相同的域 名、协议和端口。因此,对于浏览器来说,这些url都是同源的,没有跨域限制。而实际上,这些url实际上由物理服务器提供服务。
在 nginx 中配置反向代理服务器,将客户端的请求转发到后端服务器,并在转发过程中添加相应的响应头。例如,假设前端服务器运行在 http://frontend.example.com,后端服务器运行在 http://backend.example.com,则可以在 nginx 中配置如下的反向代理服务器:
1 | |
上述配置中,location /api 将客户端请求中的 /api 转发到后端服务器的对应接口。add_header Access-Control-Allow-Origin http://frontend.example.com 表示允许来自 http://frontend.example.com 的跨域请求。add_header Access-Control-Allow-Credentials true 表示允许跨域请求携带 cookie。
设置相应的响应头在响应头中添加相应的跨域设置,以允许客户端发送跨域请求和携带 cookie。例如,添加 Access-Control-Allow-Origin 和 Access-Control-Allow-Credentials 头部:Access-Control-Allow-Origin: http://frontend.example.com
Access-Control-Allow-Credentials: true这样客户端在向后端服务器发送请求时,就能携带 cookie,并允许跨域请求。