vscode使用AI开发工具codeium插件
合理利用AI工具可以大大提高我们平时的开发效率,本文主要介绍如何在vscode中安装和使用codeium插件。
AI工具推荐
- 综合性:ChatGPT 4.0, Claude
- 编码:Codeium, Copilot, Tabnine
- 其他:Cursor.so(ChatGPT API), new bing, SQL Chat
codeium免费,写完注释后会出代码
coplilot和Tabnine 收费,可用于写sql,写注释直接出代码
cursor.so收费,vscode插件
使用场景
- 写复杂的正则表达式
- 提供Mock数据
- 通用模块的功能示例代码
codeium
一个基于 AI 技术的免费代码加速工具包,为VSCode提供70多种语言的快速自动补全、聊天和搜索功能,支持IDE内聊天和多种编程语言的建议。
能力
- 快速代码自动完成
- 在开放源码数据上进行训练
- 支持主流编辑器:VS Code,IDEA,WebStorm,Android Studio,vim 等等
- 支持 40 多种编程语言: Javascript, Python, Typescript, PHP, Go, Java, C, C++, Rust, Ruby 等等
- 端对端数据加密
- 通过 Discord 社区提供支持
vscode使用codeium插件
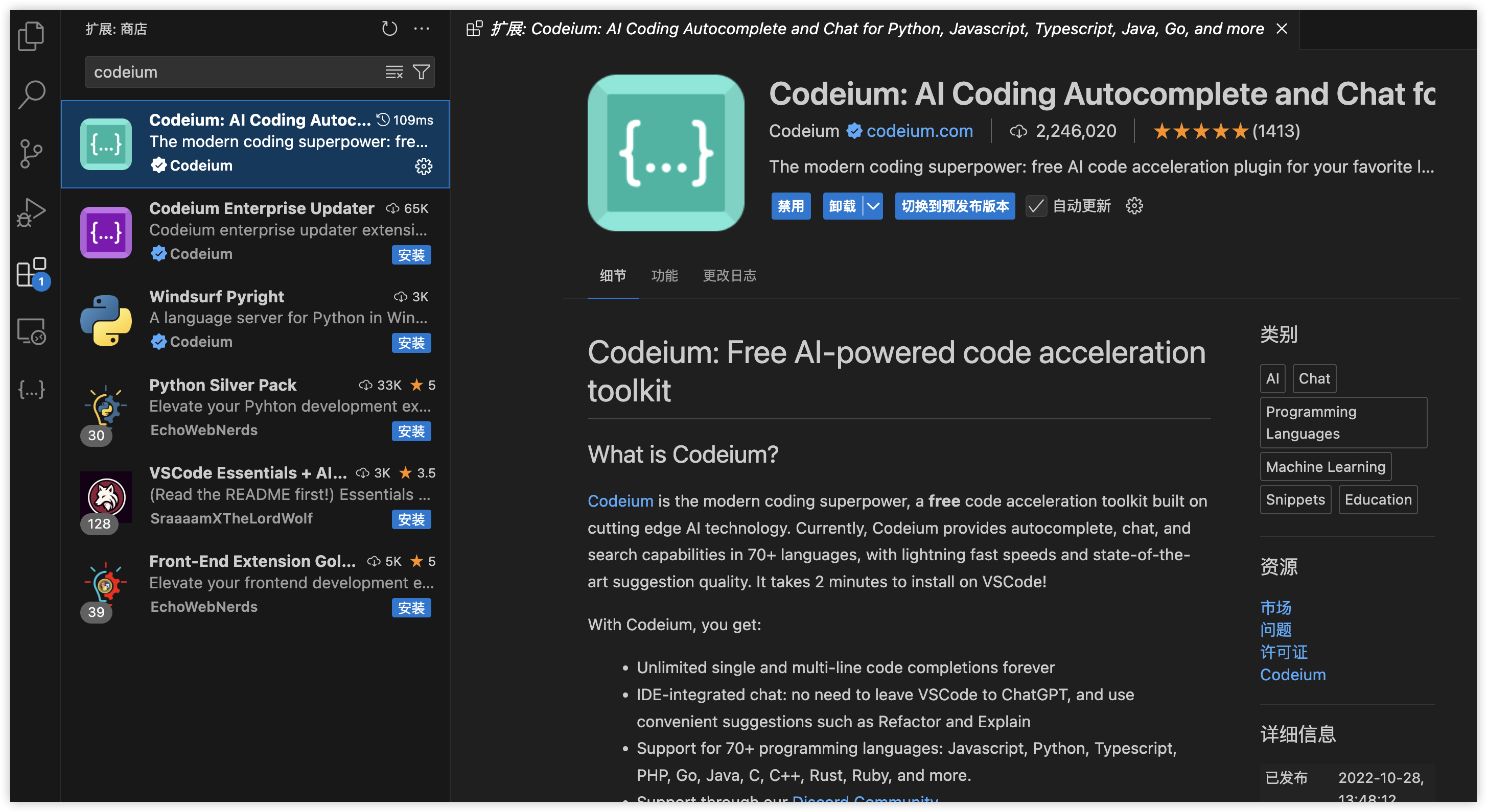
1.打开vscode,搜索codeium

点击安装
2.安装完成后右下角出现弹窗,点击login,并允许打开官网登录
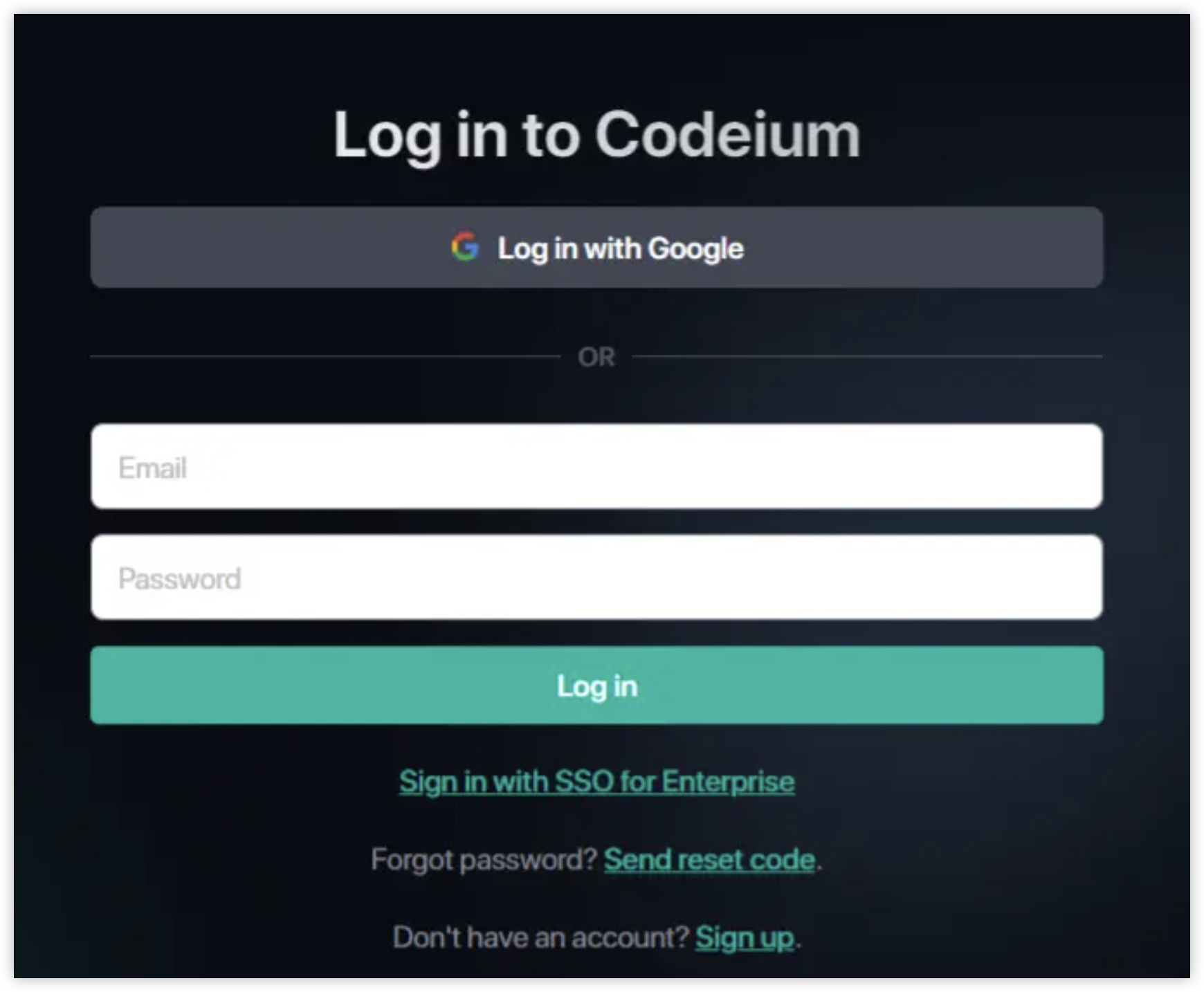
3.登录账号
输入账号登录,或者使用谷歌账号登录

注册完成后会请求打开vscode
看到欢迎的弹窗说明安装成功

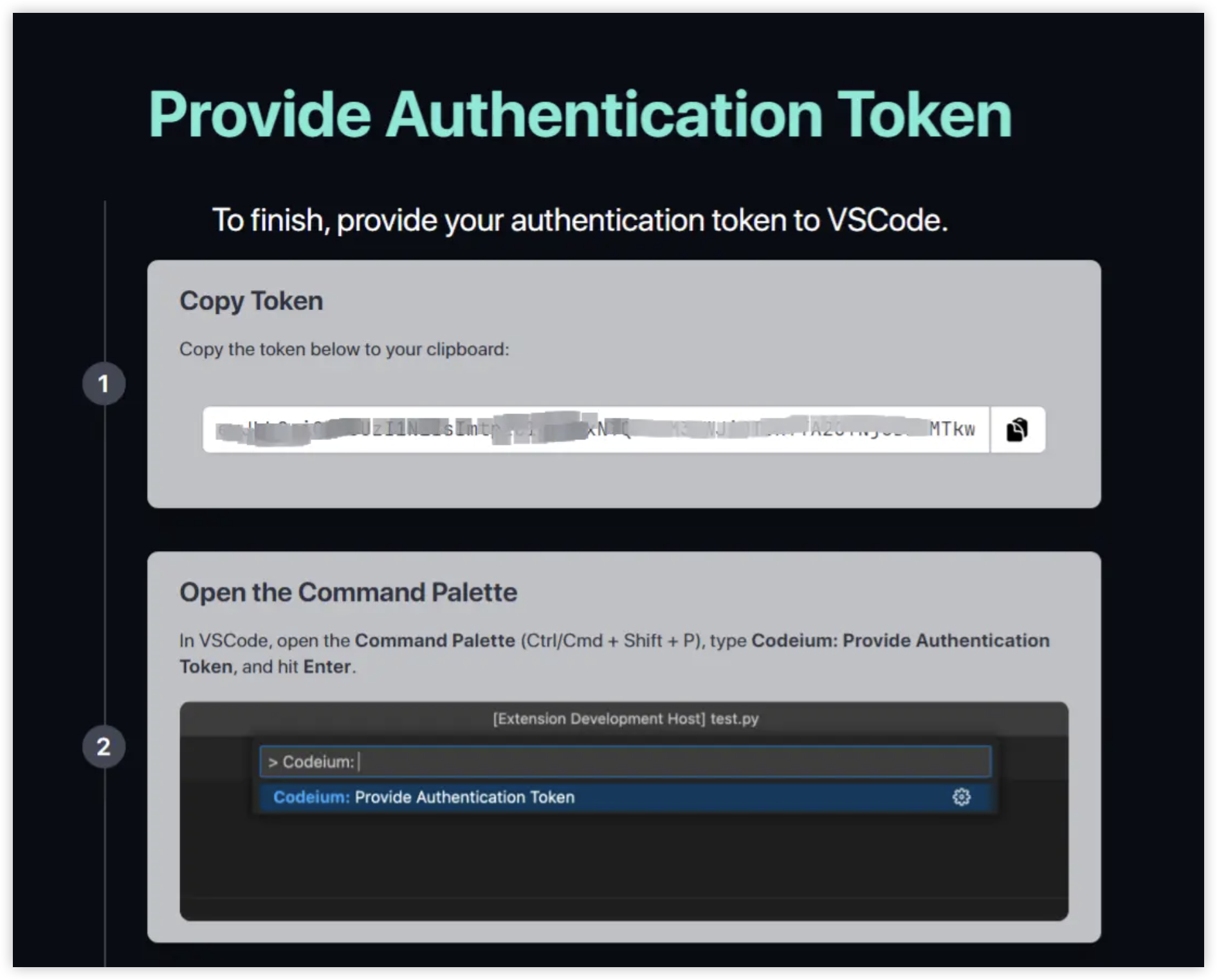
4.配置token
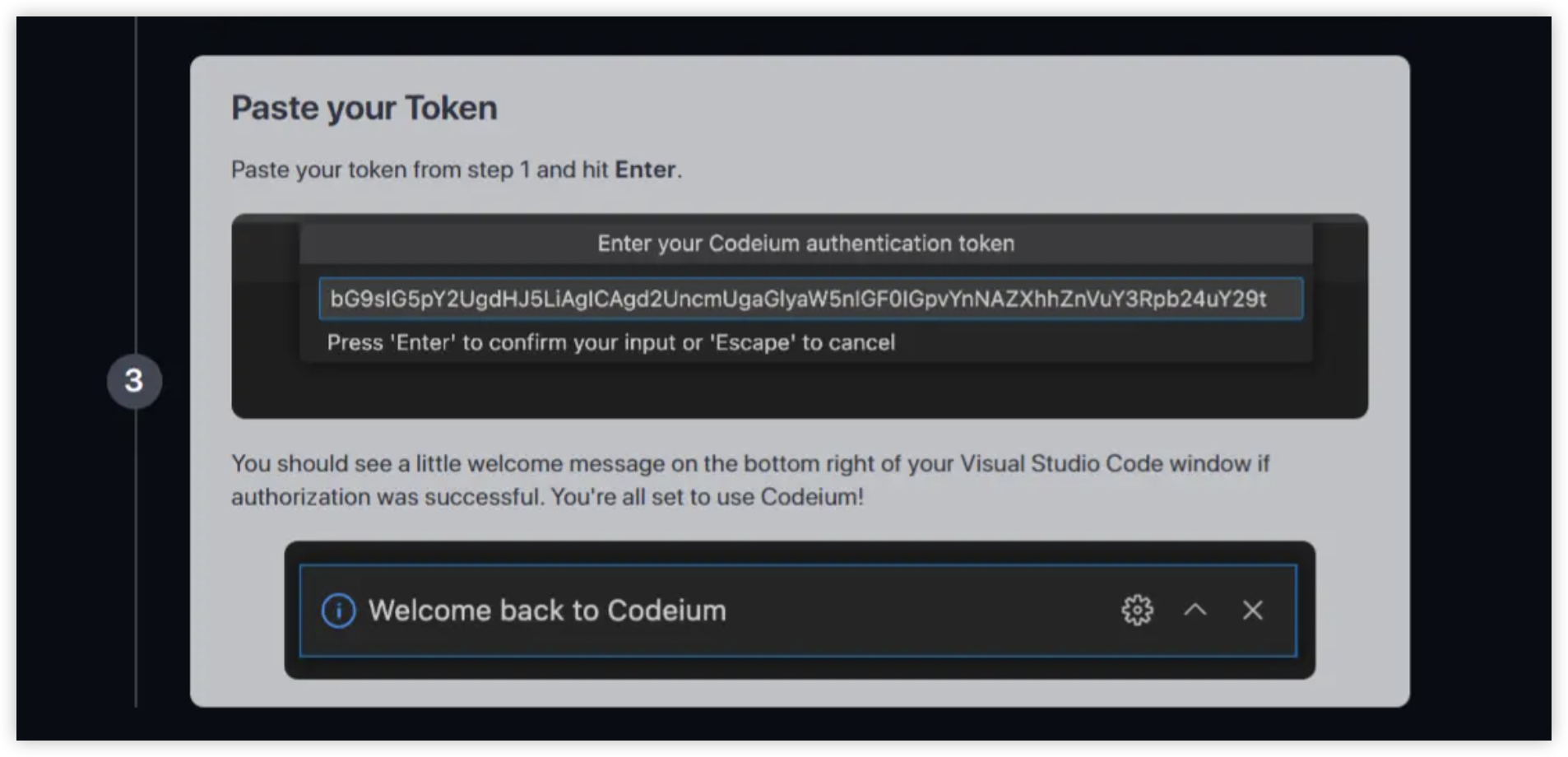
此时会发现浏览器自动打开了一个Token Auth的页面,复制token,然后回到 vscode,按下ctrl + shirlt + p,打开控制面板,输入Codeium,选择 Provide Authentication Token 选项,将复制的token粘贴在输入框,然后回车,看到 welcome back to codeium,豁免配置成功了。


然后重载编辑器(ctrl + shirlt + p,选择 reload window),即可正常使用了

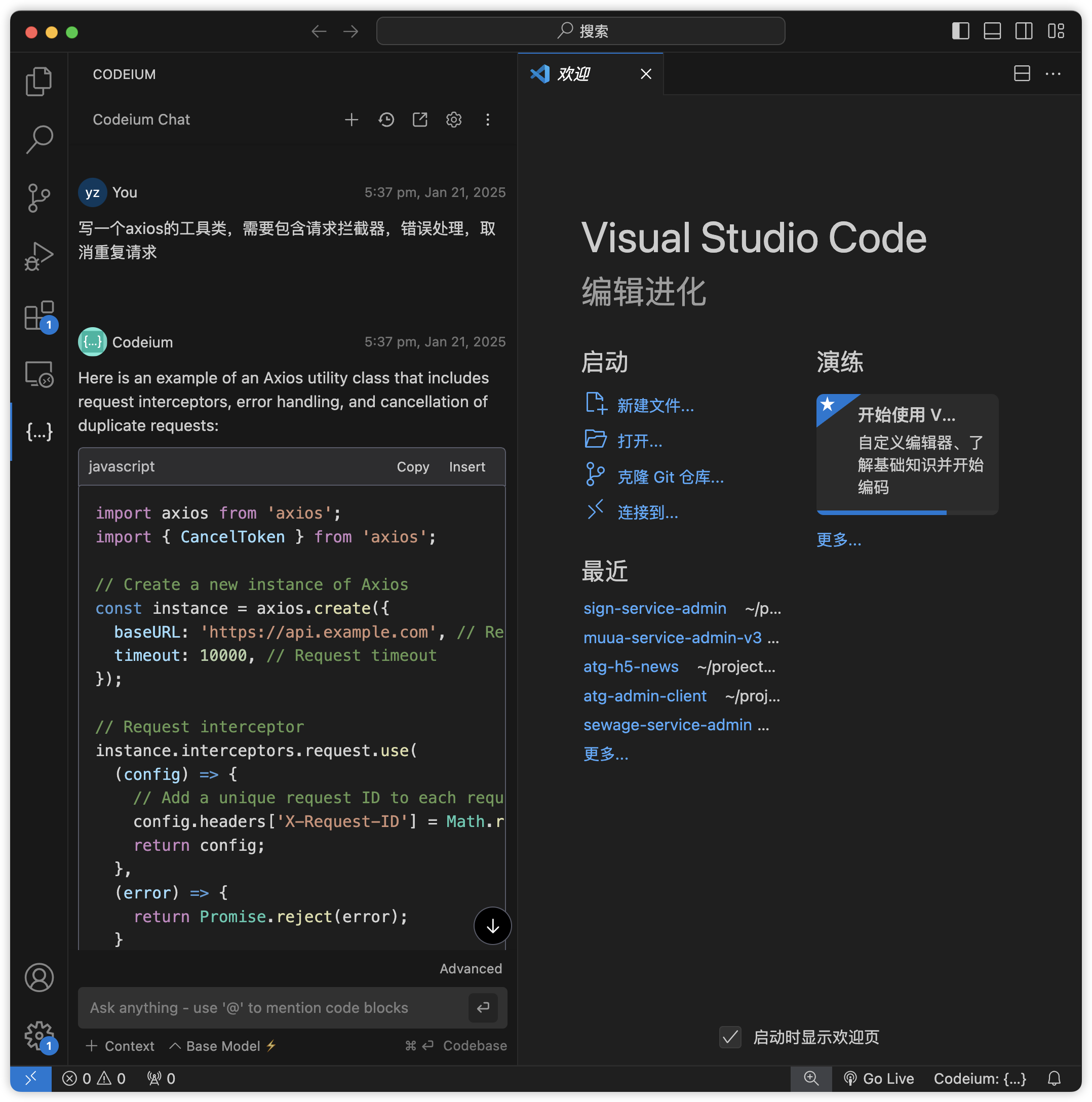
5.使用
点击侧边栏的图标,输入一个命令,检测是否正常
比如:写一个axios的工具类,需要包含请求拦截器,错误处理,取消重复请求

自动补全代码
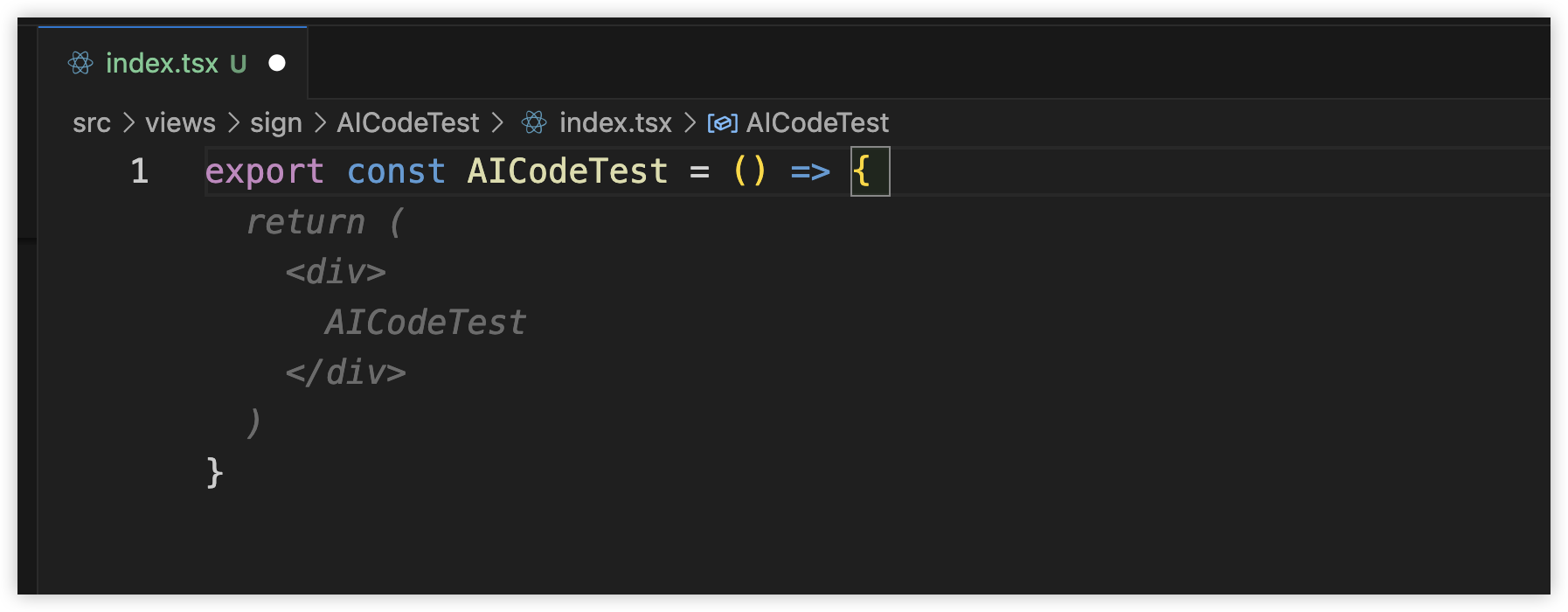
Codeium 会自动根据代码上下文生成代码,例如,我在src/views下新建了一个文件夹:AICodeTest,并新建了index.tsx,当我想新建一个组件时,写入了export const ,自动根据文件夹、其他组件的书写习惯,自动生成统一风格的代码(灰色),按下Tab键,生成正常代码

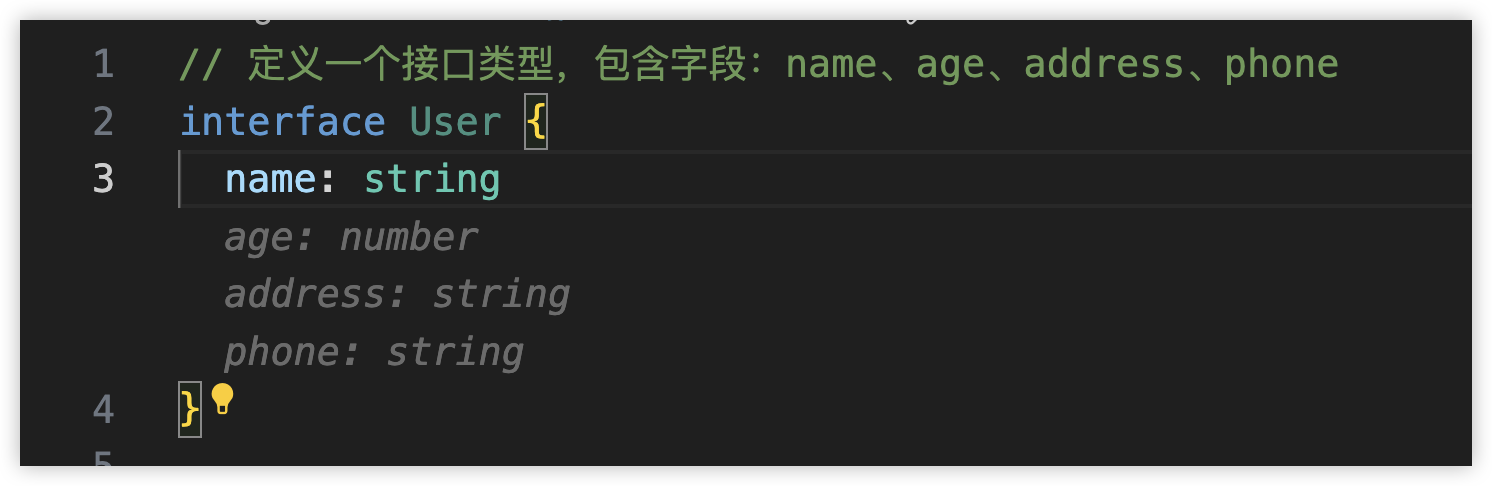
如果想要获得更精准的猜想代码,你可以提供详细的注解
比如:定义一个接口类型,包含字段:name、age、address、phone

修改代码
当我们需要修改代码或者理解一段代码,可以先选中代码,然后按下ctrl + i,就会弹出一个评论框,可以输入要求,会自动修改代码

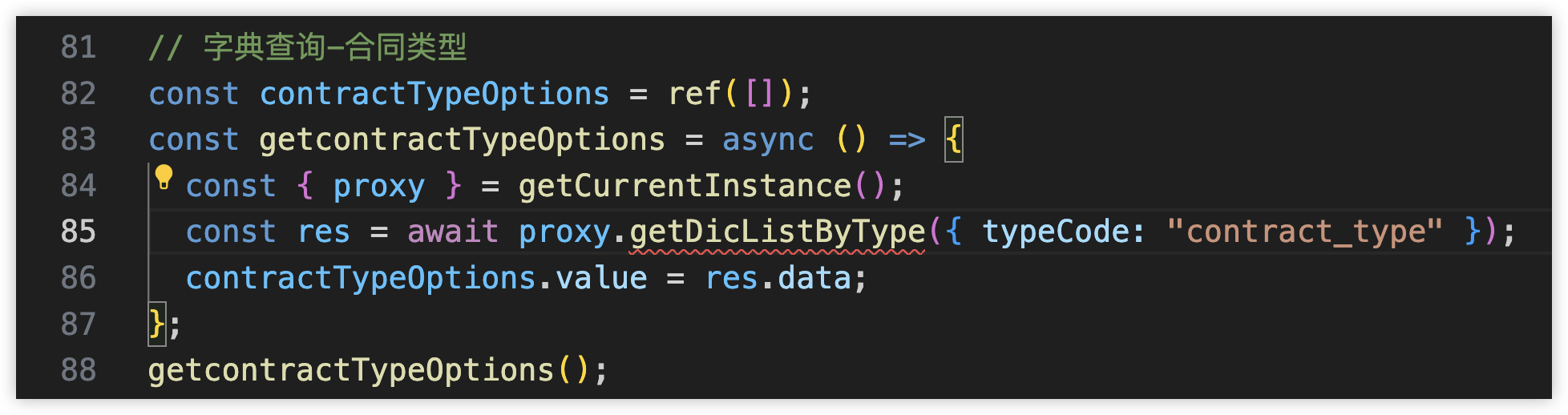
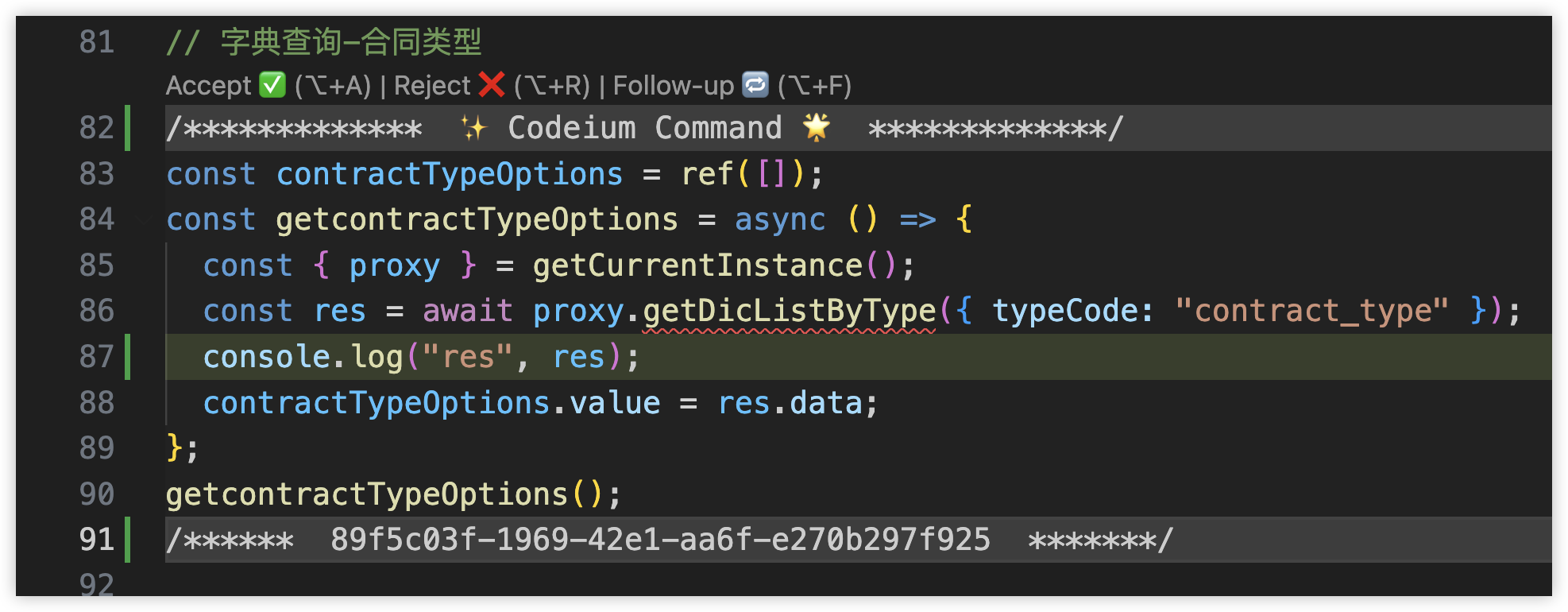
选中代码,按下ctrl + i,输入“打印网络请求返回值”

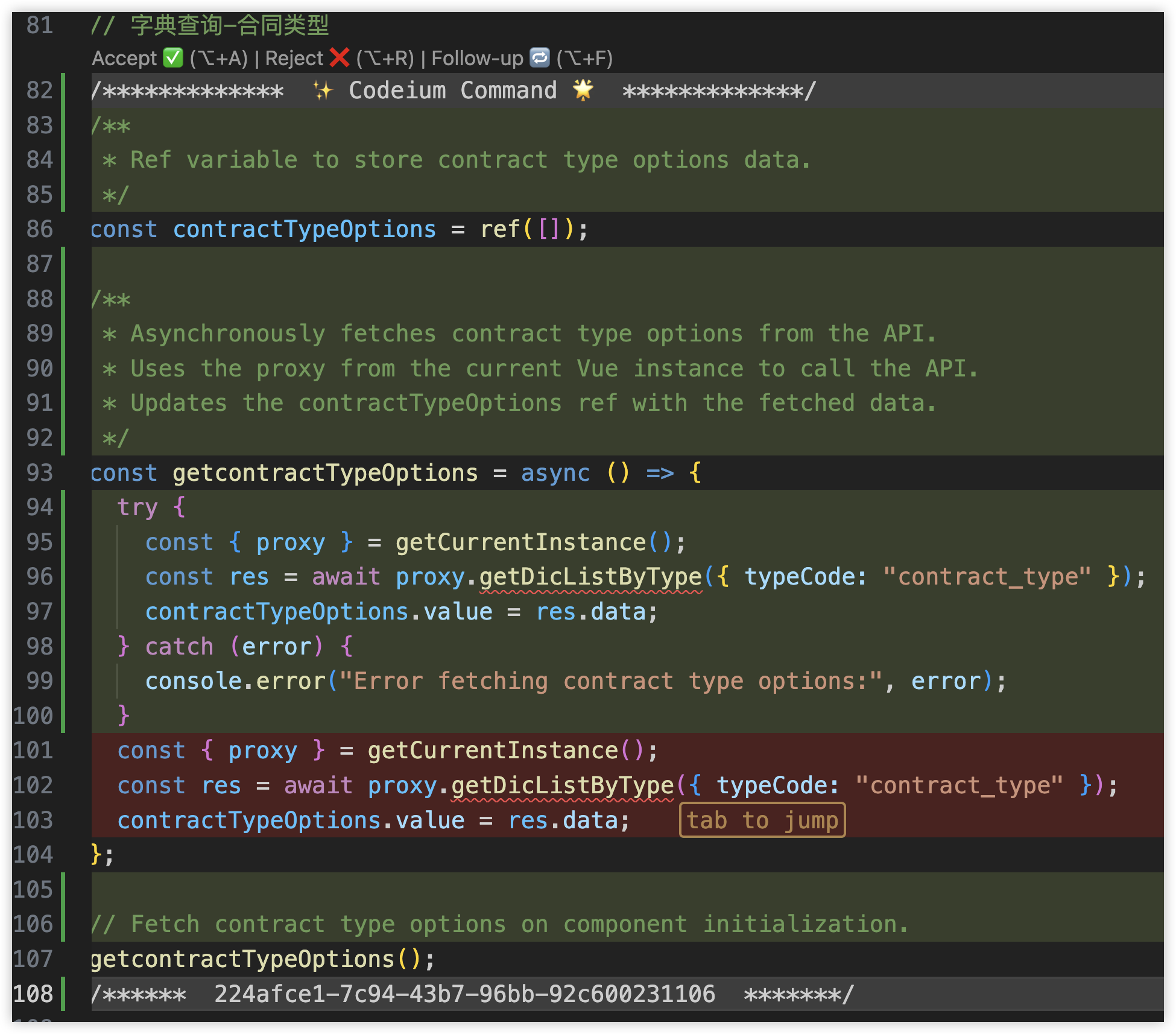
生成的代码和合并git代码一样,我们只需要点击Accept或者Reject即可
增加注解
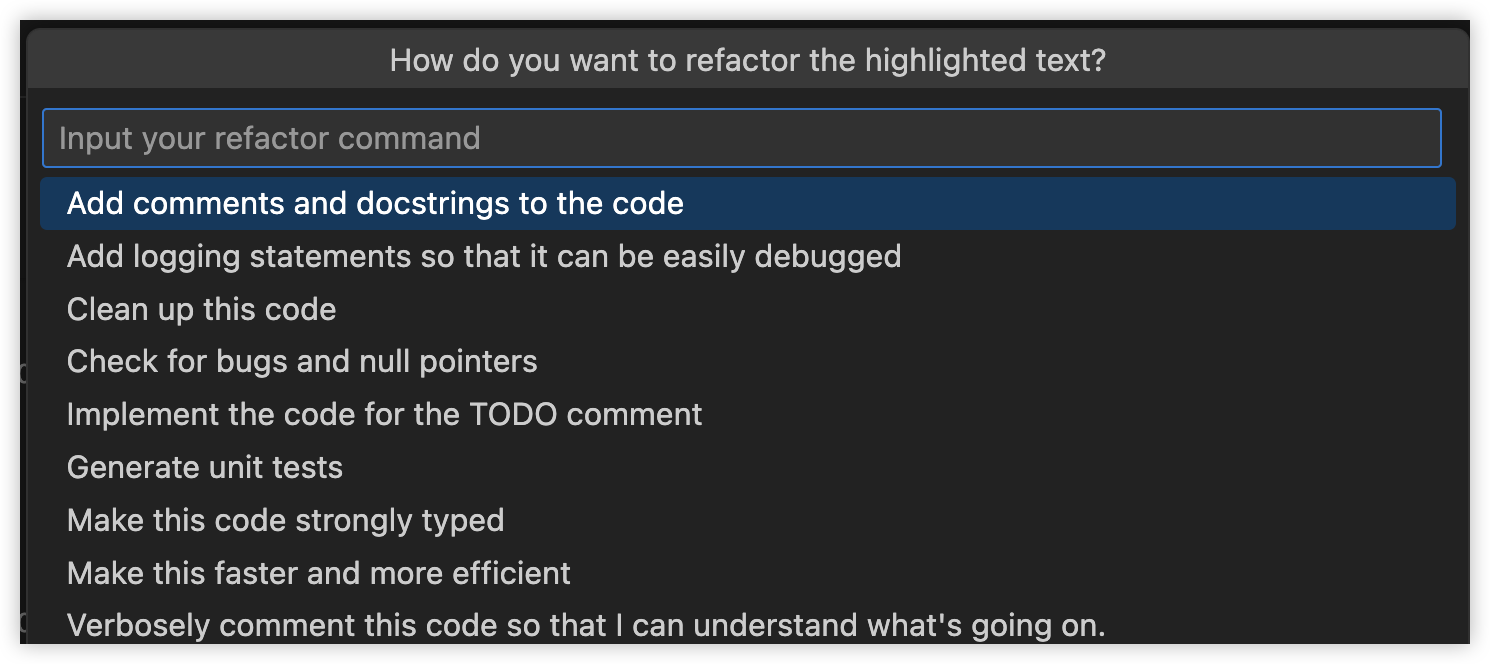
选中代码后选择Codeium Refactor按钮,或者右键选择菜单,即可选择更多的命令

选择Add comments dosctrings to the code,则会增加整段代码的注释